はじめに

無料ではじめるBlender CGイラストテクニック ~3DCGの考え方としくみがしっかりわかる
- 作者: 大澤龍一
- 出版社/メーカー: 技術評論社
- 発売日: 2016/07/13
- メディア: 大型本
- この商品を含むブログを見る
CHAPTER 11「テクスチャ」の続き「UVマッピング」を勉強しました。
「UVマッピング」をすることでテスクチャを指定の位置に貼ることができるようです。
今回の作業
本書で紹介されていた「The Texture Mill」が工事中なので、いろいろと無料素材配布サイトから画像を拾ってきました。

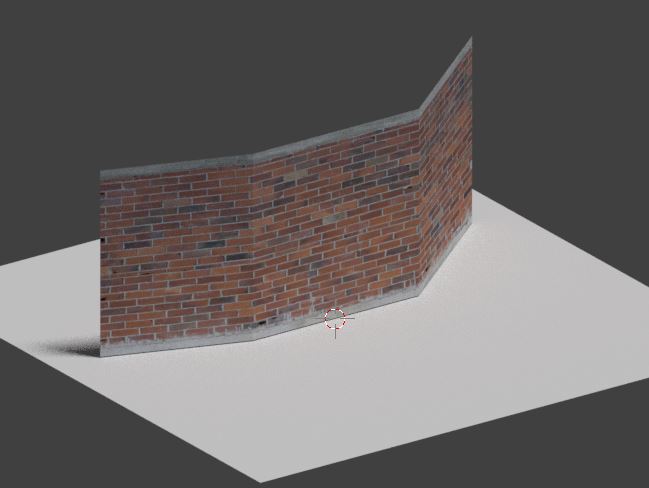
適当な壁を作ってみました。

窓を作りたい場所をループカットして作りました。

左側を「UV/画像エディター」に切り替えて、
右側を「編集モード」にして窓を作りたい面を選択。
次に右画面で「Uキー」→「視点から投影(バウンド)」を選択。

窓の場所に、窓用のテクスチャを貼り付けました。
「テクスチャ座標」の「UV」と「画像テクスチャ」の「ベクトル」を繋いでいます。
このあたりは「マテリアルノード」で学んだ知識を使っています。
このままでもいいですが、窓枠のいらない部分まで入っています。

左下のボタンから画像を選択すると、左側の画面にも窓枠の画像が出ました。
右側の枠と対応しているようです。

左側の頂点を調整して窓枠にぴったり合わせると、右側に反映されました。
UVを使うとこのように「ピンポイントにテクスチャを貼り付けられる」ようです。

窓がしっかり嵌め込まれました。
このテクニックは何度も復習してマスターしたいと思います。

無料ではじめるBlender CGイラストテクニック ~3DCGの考え方としくみがしっかりわかる
- 作者: 大澤龍一
- 出版社/メーカー: 技術評論社
- 発売日: 2016/07/13
- メディア: 大型本
- この商品を含むブログを見る
ちょっと飛ばして次回は「ライティング」のチャプターに進んでいきます。
>次の記事
<前の記事