はじめに
新しい元号が「令和」に決まったというニュースが目に入ってきます。前回までYouTubeのチュートリアル動画で勉強してきましたが一旦中断して、ちょっと流行りに乗っかって「令和」でアイキャッチ画像を作ってみようかと思いました。
※アイキャッチ画像=ブログの記事冒頭や記事一覧ページに配置されているサムネイル画像。
前回

前回(Blender 236日目)は、「?」のテキストで簡単なものを作ってみました。
今回の作業

いつものように「Shift+A」でテキストオブジェクトを作ります。

Blenderのデフォルトのフォントでは日本語は入力できません。
なので、「作りたい日本語をコピー」→「日本語フォントを指定してペーストする」作業が必要になります。
これで漢字のテキストオブジェクトを作ることができます。
※Windows→Fontsフォルダに入っているMSゴシックを指定してみました。

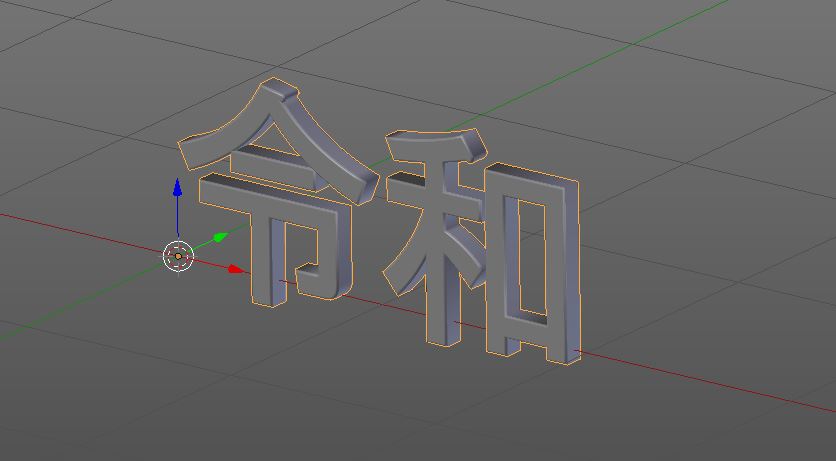
ジオメトリの押し出し、ベベルの深度と解像度を適当に設定しました。

テキストオブジェクトをX軸方向に90度回転させました。(R→X→90)

「Alt+C」→「テキストからメッシュに変換」をしました。

床と壁、カメラを配置します。

それぞれのマテリアルを設定しました。
床と壁は編集モードでUV展開して、フリー素材のテクスチャを乗せています。
完成

レンダリングしてみました。これはいまひとつでしょうか。
完成2

フリーフォントの「衡山毛筆フォント」を使ってみました。
やはり漢字は毛筆のほうが映える気がします。
ただ、黒色にすると3D感が薄れますね。
※衡山毛筆フォント - 無料で使える日本語フォント投稿サイト|フォントフリー
完成3

オブジェクトを若干斜めにして、縦に並べてみました。
3Dなので自由にいろいろ動かせて作っていて楽しいですね。
※商用フリーの素材を使っていますので、この記事にある画像は自由に使っていただいてもよいです。
今後も何か思いついたらアイキャッチ用の画像を作ろうと考えています。
次回はまたYouTubeのチュートリアル動画に戻りたいと思います。
(今回の作業時間:50分)
関連記事:
>次の記事
<前の記事